
Diseño Web en la Home de las marcas de moda: Jacquemus y Zara
Estructurar una Home para vender más no es tan difícil, pero estrcuturar una Home para vender más; que además, comunique la esencia de marca; que además, transmita una experiencia; y que cree fans es un tanto difícil si no se planifica, estructura o se conoce la técnica.Así que, vamos a analizar las páginas Webs de Jacquemus y de Zara para ver qué hacen estas marcas en su Home.
¿Qué es una Home Page o Página de Inicio?
Una Home Page o página de inicio es aquella página en la que el usuario desemboca por primera vez.
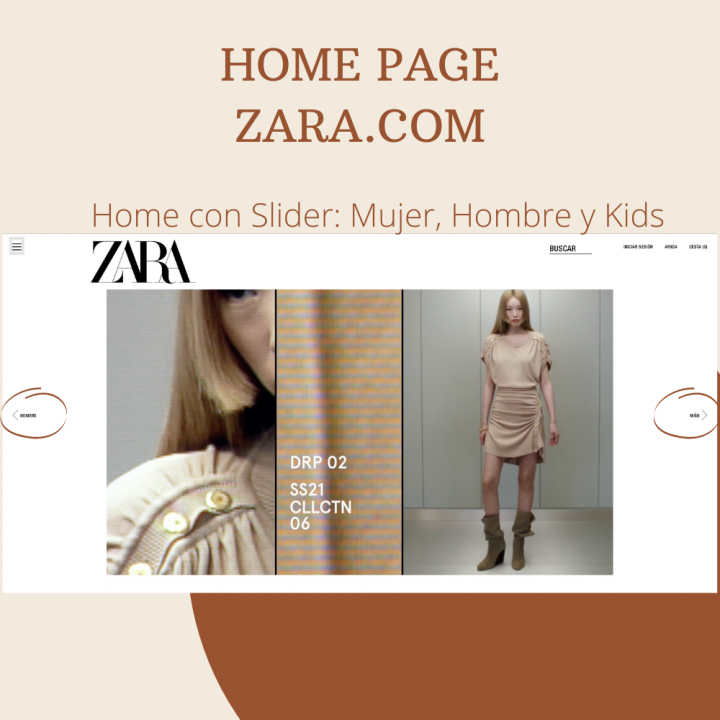
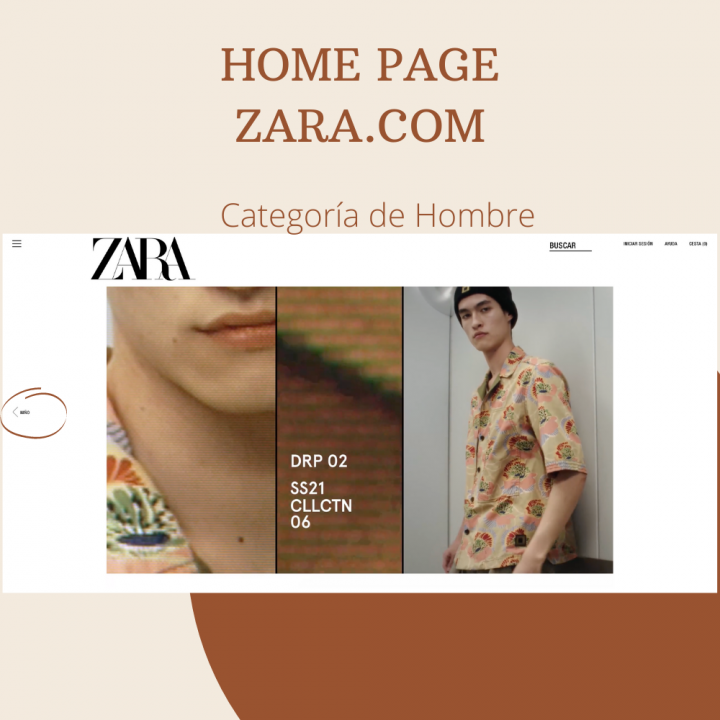
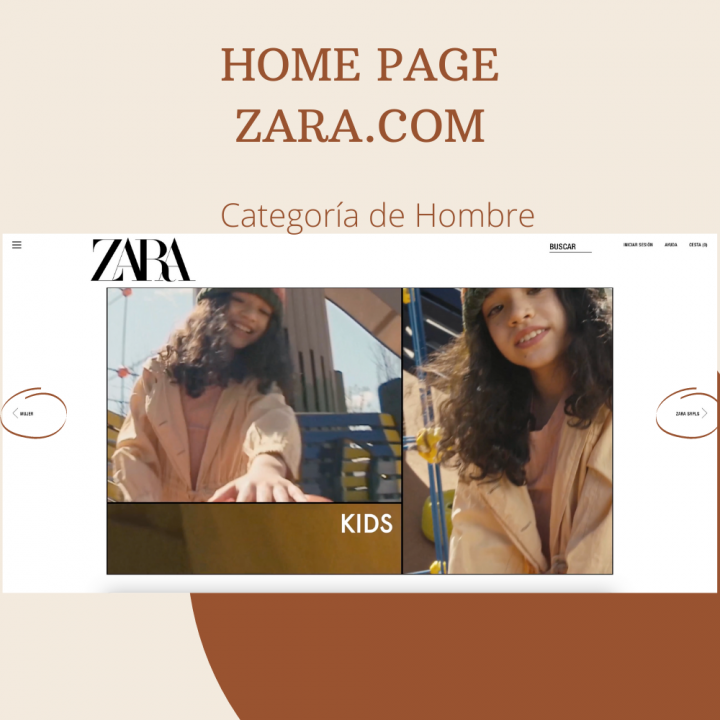
En las páginas de las tiendas onlines más conocidas por ejemplo Zara. com el Home sería la página previa a elegir la categoría de ropa en la que quieres comprar: Hombre, Mujer o niño.
Esta Homepage es la más importante cuando un usuario navega a través de Google y llega por primera vez a nuestra tienda online.
En una tienda física, el Home sería la entrada y el escaparate de la tienda. Donde ves rápidamente a qué se dedica, qué vende, y qué estilo tiene.
Si estás pensando en crear una tienda onlien de Moda aquí te dejo mi guía completa para descargar:



En la teoría ¿Qué debe tener una página de inicio?
1. Título y subtítulo en la cabecera
1.1. El título es el H1 en una Web.
Un título en Tag H1 que defina ¿qué es tu marca de moda?
Una estructura de Headers para estructurar el contenido en cada página de nuestra web es completamente necesario. Para saber cómo estructurar contenido en Header puedes ver este artículo sobre los elementos más importantes en una web de moda.
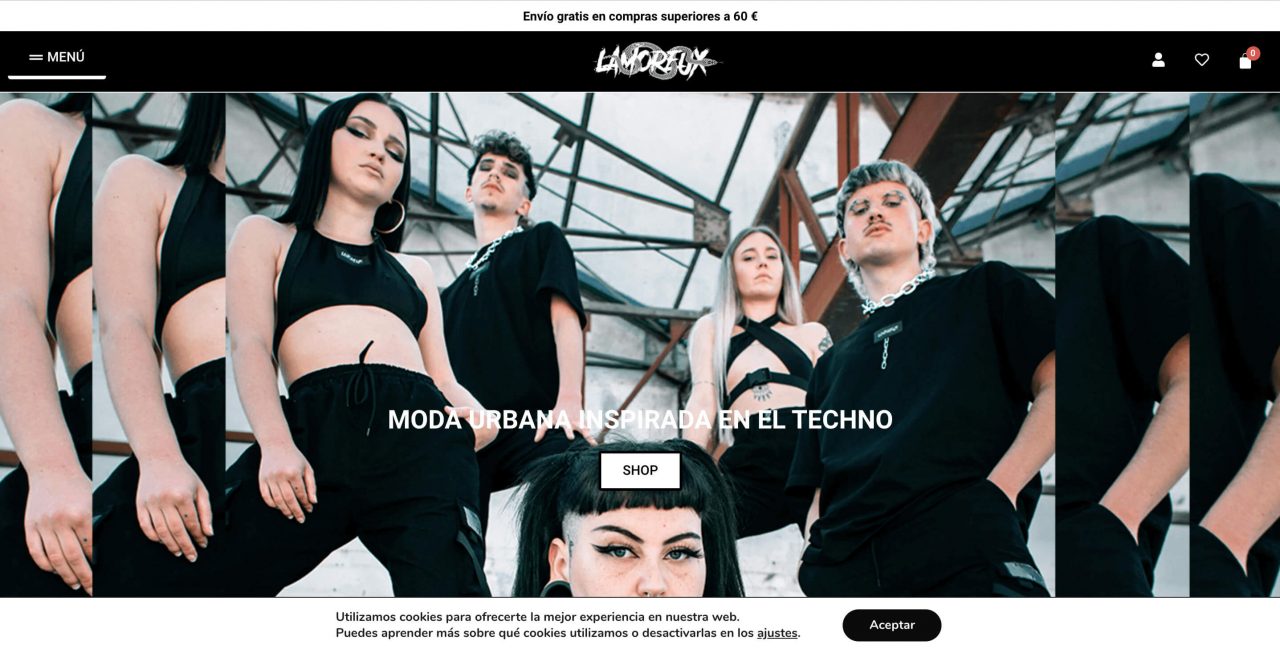
Este título tiene que ser completamente descriptivo y por el que los usuarios te encuentren en Google si no saben tu Nombre de marca. Por ejemplo, trabajé creando la Tienda online lamoreux-studio.com donde el H1 fue definido como Moda urbana inspirada en el Techno tras un estudio exhaustivo de palabras claves en Google ADS para poder establecerlo.
Esto a largo plazo es considerado SEO on Page (de entre otras miles de acciones).

2. El subtítulo de una cabecera
Puede estar o no, define con mayores palabras a lo que se dedica tu negocio. Normalmente, es beneficioso incluirlo.
Google fomenta el texto en la web, pues él es ciego, sin texto en la web aparecer en los resultados de búsqueda de Google será imposible. Esto es una estrategia a largo plazo y claro, si no tienes un presupuesto enorme de 1000 o 2000 euros cada mes para invertir en publicidad.
3. Llamadas a la acción
Una llamada a la acción invitando al usuario a realizar la primera acción en la página web. Por ejemplo, a suscribirse en tu Newsletter, comprar un curso o leer artículos en el blog.
La llamada a la acción puede estar alojado en un botón: “Quiero suscribirme a la Newsletter” algo así está invitando al usuario a hacer una acción directa. Y cuando ese usuario lee en su mente dicha frase inmediatamente en el subconsciente activa su mente: Tengo que hacer esta acción.
4. Estructura Header en el Home
Una estructura de Header con títulos y subtítulos importantes. Estableciendolos en orden descendente: Desde los más importantes a los menos importante. Pues los primeros títulos están etiquetados como H1 y los últimos como H6.
Dato importante: Siempre siempre un párrafo está etiquetado como HTML en WordPress como
puedes etiquetarlos categóricamente desde el desplegable título.
Por ejemplo, una estructura de Header.
5. Viaje del usuario en nuestra Web: Costumer Journey
El Costumer Journey es el camino del usuario que hace cuando está investigando una colección, en busca de la nueva tendencia o cualquier cosa. En definitiva, son los pasos que el usuario hace hasta llegar al objetivo final que hemos definido.
Un costumer Journey tiene que ser coherente. El usuario que entra y te conoce quiere ver las nuevas tendencias en la Home y arriba del todo con un título como: Las nuevas tendencias de Zara para Primavera. Y al hacer clic, llevar a una página donde pueda elegir entre las diferentes categorías para que el usuario elija. Por ejemplo, zapatos. Y en los zapatos ver los últimos zapatos de la colección.
Todo esto está dibujado en un boceto principal antes de desarrollar, diseñar y crear la página web.
Imagen de testimonios en WEB.
6. Los testimonios y reseñas en la Web
Sí, los testimonios son importantes. Por ejemplo, cuando vas a comprar un curso de Marketing Digital quieres leer lo que dicen los usuarios, o cuando estás buscando el nuevo móvil o ordenador. Los testimonios de los usuarios que han probado ya nuestros productos es importante pues hace que en el sitio haya mucha más confianza.
Pero, ¿Jacquemus tiene reseñas en su página web? Sigue leyendo, que la teoría es una cosa y la práctica otra, amiga.
7. Botones que conecten con el social media
Los botones que enlacen a las redes sociales son importantes. Pero, nunca lleves un usuario de la Web a la Red Social X. Si tienes al usuario en la web no lo disperses. Tienes el usuario en la web invítale a comprar o a suscribirse en tu Newsletter, el objetivo que quieras, pero no lo marees. Con lo que te ha costado llevártelo a la página web ¿de verdad le vas a invitar a que se vaya?
Los botones tienen que estar a primera vista y accesibles porque el usuario que no te conozca quiere ponerte cara, quiere leer tu esencia y quiere ver como eres. Y por eso clicará en redes sociales para enterarse de tu discurso y del mensaje que transmites. Tienen que estar inteligentemente ubicados para los nuevos usuarios nuevos pero, aparecer de forma desapercibida para los usuarios que ya conocen nuestra marca y que quieren realizar acciones en nuestro sitio Web.
8. Página de Contacto
La página de contacto es otra esencial en nuestro sitio Web. Al igual que las redes sociales debe estar visible completamente para el usuario. ¿En el footer? ¿En el menú? Da igual, solo tienes que ubicarlo en un sitio que sepas que el usuario en un Scroll va a saber dónde tiene que ir perfectamente.
9. Blog corporativo en el Home
Que aparezca el Blog en la home puede ser una de las estrategias para impulsar al usuario a permanecer más tiempo en la página Web y como objetivo secundario, a que nos conozca mucho más. Puedes poner un título de los dos artículos más importantes que tienes en la Web con imágenes sorprendentes.
Imagen de ejemplo de logotipo y slogan
10. Mostrar el logotipo y el Slogan de la marca.
Esto es obvio y lo sabes, pero a veces pensamos que todo el mundo conoce nuestra Marca y no es así. Quien mejor la conoce eres tú. Pero en digital llegas hasta a la china ¿Crees que un chino conocerá tu logotipo o tu Slogan si no se lo dices antes?
Estos dos elementos tienen que ser coherentes y aparecer en el Header de la Página Web al principio del todo.
11. ¿Quienes somos? También debe aparecer en un Home
Dile a tu clientela quién eres. Díselo de forma diferente. Cuéntale una historia que le seduzca. Como consejo elimina el ¡Yo Yo Yo! de los textos o el “¡No te lo pierdas!”
El home de las Marcas de Moda

Muy bien, todo lo anterior es la teoría. Pero, en la práctica las Webs de Moda y belleza son mucho más diferentes. Deben contar una historia (Bueno, todas deben hacerlo) y no solo eso, sino que deben de crear una experiencia en la que el usuario quiera entrar constantemente y no dejar de navegar por la web.
1. Los vídeos en el Home como elemento multimedia para conectar
Los vídeos en el Home nada más entrar en la web como recurso es básico y funcionan claro, pero es un recurso muy manido ya. Aunque ahora mismo es imprescindible. Sí, si puede haz más cosas.
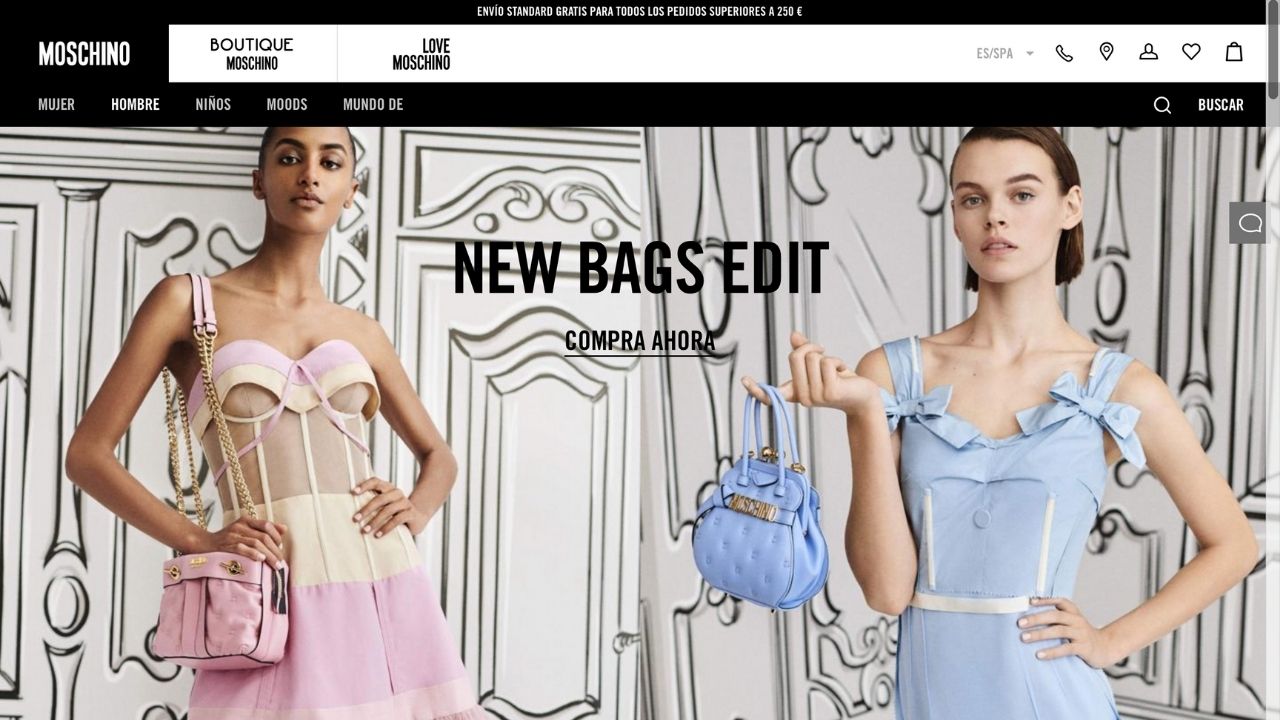
Moschino y Gucci hacen retransmitir el desfile de pasarela en la Web en primer plano nada más entrar en ella. Aunque, es bueno pero si todo el mundo entra al mismo tiempo hace que la web se sature y por tanto…. se cae el servidor.
Imagen de una marca de moda en cabecera con video
Entonces, ¿vídeo o no? Sí, poco a poco y es un buen recurso. Sino has desfilado no pasa nada. Porque puedes perfectamente crear un vídeo del “Cómo se hace tu producto X o Colección X” O un vídeo donde te presente a ti como diseñadora de Moda y fundadora de tu Marca de Moda.
Mostrar una experiencia al comienzo hará que el usuario a primera vista sea como WOW qué guay. Ese es el efecto que hay que conseguir. O el de Quiero saber más.
Un vídeo a pantalla completa, una mini película o elementos volando por la página web. Crea experiencias.
Aquí es donde toda la teoría anterior se mini-derrumba. Pues sí, necesitamos el H1 pero, ¿Dónde lo coloco? Ahí está la Magia y el buen Marketing Digital. No. No lo ocultes. Estarías engañando a Google y es penalizable.
Puedes poner un vídeo a pantalla completa y a lo largo de la Home otros más.
Algunos que contextualicen aún más tu Marca o tu Producto. Por ejemplo, si el mar es un elemento imprescindible en tu marca ¿Por qué no enseñar la orilla? ¿O las cochas y la arena? Eso crearía de nuevo historia y experiencia. Metes al usuario en la historia de tu marca.
2. Los productos con valor más elevado al principio.
Los productos más vendidos o con un precio más elevado que los demás deberían estar ubicados al principio de toda la página web. No tienes porqué poner un productos a seca con un botón de comprar sino que, puedes contar de nuevo una historia y incluir un vídeo de como la modelo se mueve con la prenda.
3. Las secciones o categorías más valiosas de tu página web.
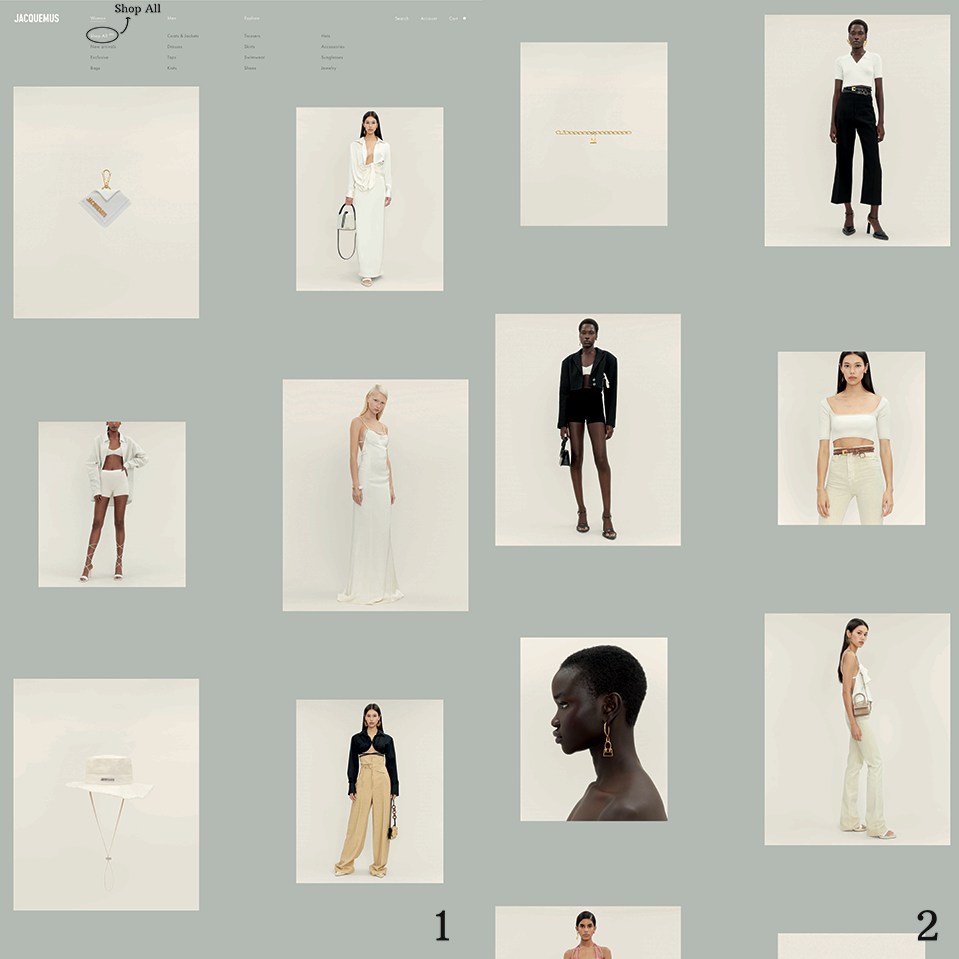
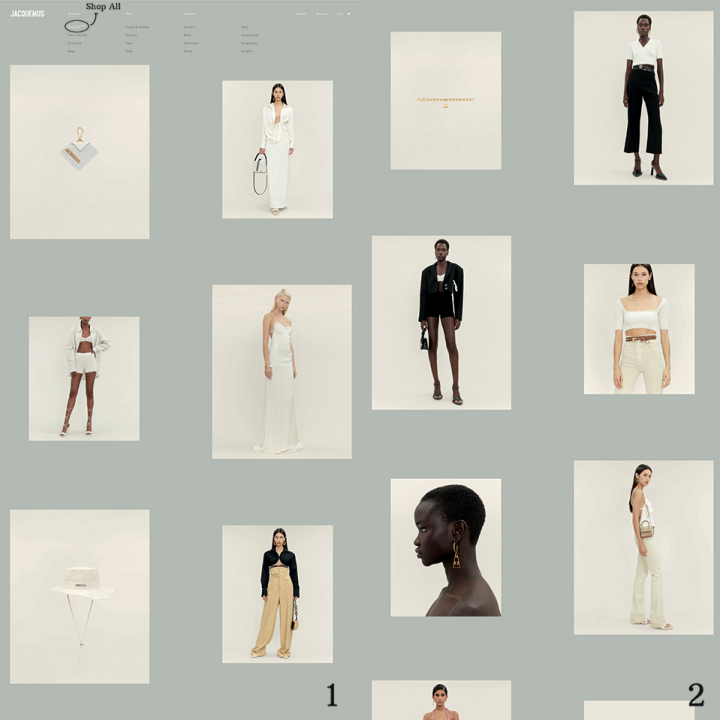
¿Cuál es la categoría que más vendes? La de sudaderas o la de Bolsos, pues esa tiene que aparecer en la página de la Home también. El orden es la prioridad que tu le des. Por ejemplo, Jacquemus localiza las categorías más importantes al principio de la web con una super imagen atractiva. Eso ya a la imaginación de cada uno, pero la base la tiene. El usuario entra y lo primero que ve es el “Le Chiquito” porque él sabe que es la prenda estrella de el diseñador de moda.
4. Contar una historia y no hablar tanto de nosotros.
¿Tiene un mensaje tu Marca de moda? Si no lo tiene, porque aún no lo has creado. Y si lo tiene, ¿ya lo has explicado en la web? Tienes que pensar que una Web es la extrapolación de tu negocio al completo en el mundo digital. Por ejemplo, si tu Marca vende productos a medida tienes que crear una opción ayudándote de un plugins especializado para crear tu propio sistema de citas a medida. No caigas de nuevo en que el usuario te llamará, sino que, diseña el sistema al completo.
Eso es realmente crear un negocio online.
5. Imágenes de producto a gran calidad
La calidad de las imágenes debe ser espléndida. Ten cuidado, que también puede afectar al SEO y a la carga rápida de la propia web haciendo esperar al usuario a consumir la información. Por ello, hay que reducir el peso de las imágenes en las dimensiones que tengas.
Las imágenes de producto pueden ser igualmente inspiraciones como en Instagram o aquellas típicas con el fondo blanco. Te recomiendo
Ejemplo de Homepage en Moda: Home de Jacquemus
Ejemplo de Homepage en Moda: Home de Zara
Home Responsive en Moda
¿Qué es un diseño web response?
¿Cómo se implementa el diseño responsive?
¿Qué significa que una página web sea response?
¿Cómo modificar el responsive en WordPress?
¿Qué te ha parecido este artículo?
De 1 a 5 cuántos corazoncitos 💖 te ha gustado este contenido:
Promedio de puntuación 0 / 5. Recuento de votos: 0
Dame corazoncitos
¡Siento que este contenido no te haya sido útil!
Tu opinión es muy valiosa para mi
Cuéntame¿Cómo puedo mejorar mi contenido?